Twitter лентасына instagram суреттерін шығаратын Chrome браузеріне скрипт жазамыз
Бұрын twitter лентасында instagram-ға жүктелген суреттер тікелей көрінетін еді. Ал қазір instagram-нан келген суреттерді көру үшін сілтемеден өтіп, instagram сайтынан ғана көре алмыз. Негізі ондай сұмдық жағдай емес, бірақ кейбіреулері кезінде шулап алған еді. "Instagram-ға салған суреттеріңізді twitter лентасына экспорттамаңыздар, бір сурет үшін басқа сайтты ашпаймын, суретті тіке twitter-ге жүктеңіздер, неге ашылмайды, бұрын жақсы еді, баяғыда сәбет үкіметінде басқаша еді, Цукерберг мал" деген сияқты біраз әңгіме айтылды.
Өмір қиын, баяғыда керемет еді деп жылана бермей, осы неге қосымша script ақрылы instagram суреттерін twitter лентасында көрінетіндей қылмасқа деп, twitter лентасын зерттеуге кірістім. Жалпы twitter веб құжаты қалай құрылған, қай тег қандай class-пен белгіленген, әр твитті қалай программалық жолмен таңдап алуға болады, тегтер қалай бір-бірінен ерекшеленіп тұр, instagram-нан келген суреттер қалай орналасқан, twitter-дің өзінде салынған суреттер қалай орналасқанын анықтап ұғып алу керек болды.
Ары қарата оқымаймын, дайын скриптті жүктеп алып өзім түсініп аламын десеңіздер мында өтіңіздер.
Сонымен зерттеуден кейін веб құжаттың мына ерекшеліктері назар аударуға тұрарлықтай болды.
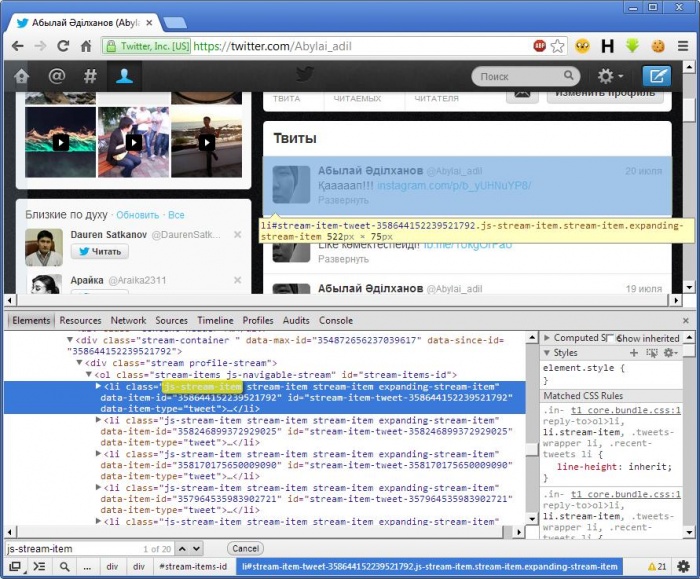
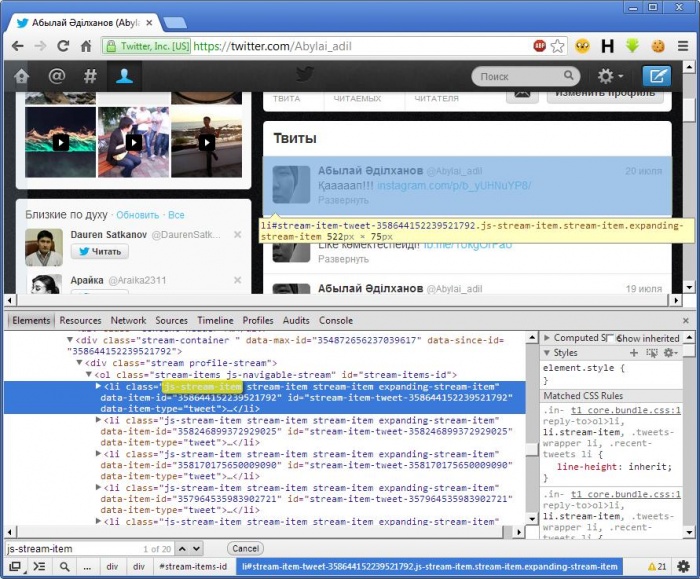
1. Әр твит li тізімде орналасқан. Әр li тегінің js-stream-item class-ы басқа тегтерде қайталанбайды және li ajax арқыды жүктеліп, орналастырылған.

2. Әр тивттегі сілтеме js-display-url class-ы бар тегпен қоршалған.
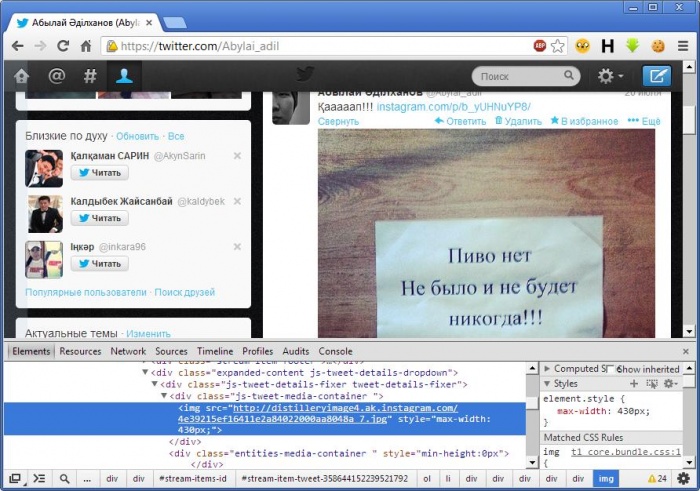
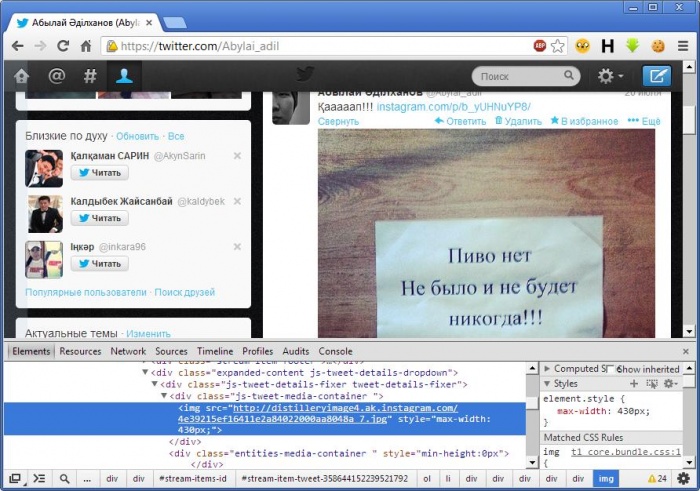
3. Әр твитке барып, тінтуірмен шертіп ашқанда js-tweet-media-container class-ы бар тег әрқашан бос болды және орналасқан орны да твиттерге жүктеген сурет орналасқан жерде болды. (Басқа да бос тегтер болды, бірақ мынау бірінші тұрғасын осыны таңдадым)
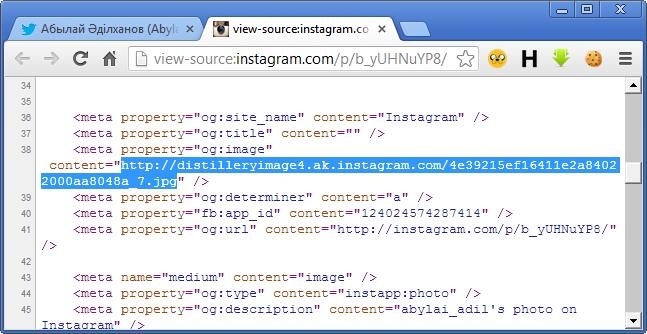
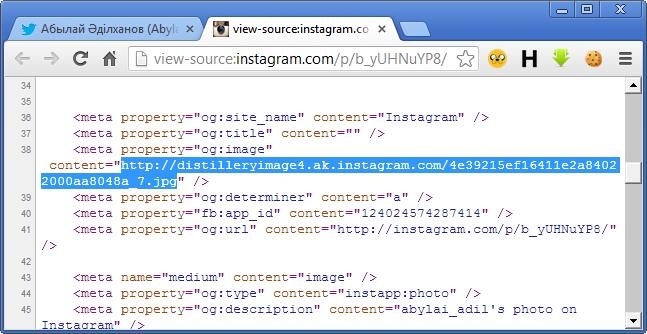
Болды! Осының өзі скрипт жазуға жетіп жатыр. Бірақ instagram-нан экспорт жасағанда, twitter-ге суреттің тікелей мекен жайы емес, instagram парақшасында орналасқан адресі келеді екен. (бізге керегі мынадай distilleryimage4.ak.instagram.com/4e39215ef16411e2a84022000aa8048a_7.jpg тіке адресі, ал твиттерге келетін сілтеме instagram.com/p/b_yUHNuYP8/ былай келеді). Бұл адрестен суреттің тіке сілтемесін алу үшін қосымшаға php қолдандым. Себебі Ajax арқылы instagram-ға тіке сұраныс жасалынбады.
Алгоритм:
1. li.js-stream-item тегіне click оқиғасы орнаған кезде, осы элементтің ішіндегі .js-display-url тегтің мәтінін this_url айнымалысына меншіктеп аламыз және .js-tweet-media-container тегін таңдап media айнымалысына меншіктейміз.
2. Егер this_url айнымалысы instagram.com сайтына сілтесе (яғни айнымалыда instagram.com сөзі кездессе) {
3. Php скриптімізге ajax арқылы this_url айнымалысын жібереміз.
Сұраныс жібермес бұрын media тегіне loader суретін салып қоямыз. Бұл сурет ajax сұранысы сәтті аяқталып, серверден жауап келгенше көрініп тұратын болады.
Серверден келген жауапты аламыз да, media тегіне сурет ретінде орналастырамыз.
Серверде:
Серверде бізге келген this_url айнымалысын аламыз да, осы сілтеме бойынша өтіп, келген жауапты жүктеп аламыз, келген жауапты сұрыптап, тек суреттің тіке сілтемесін ғана қалдырып, қайтадан скриптқа жібереміз.

ВУОЛЯ! )))))))
}
Түсінікті болсын деп қарапайым сөзбен жазып едім )), жарайды кодын көрсетейін.
Клиент скрипті (JQuery кітапханасы арқылы)
Сервердегі қарапайым php скрипт

Міне, қарапайым ғана скриптіміз осы. Енді тексеріп көрейік. Скриптті мына жерден жүктеп аламыз.
Скриптті қалай қондыру керектігі видеода көрсетілген.
Скрипт дұрыс жасамай жатса, қате тапсаңыз, түсінбесеңіз, шағымдар мен ұсыныстарыңыз болса пікірге жазыңыздар.
Өмір қиын, баяғыда керемет еді деп жылана бермей, осы неге қосымша script ақрылы instagram суреттерін twitter лентасында көрінетіндей қылмасқа деп, twitter лентасын зерттеуге кірістім. Жалпы twitter веб құжаты қалай құрылған, қай тег қандай class-пен белгіленген, әр твитті қалай программалық жолмен таңдап алуға болады, тегтер қалай бір-бірінен ерекшеленіп тұр, instagram-нан келген суреттер қалай орналасқан, twitter-дің өзінде салынған суреттер қалай орналасқанын анықтап ұғып алу керек болды.
Ары қарата оқымаймын, дайын скриптті жүктеп алып өзім түсініп аламын десеңіздер мында өтіңіздер.
Сонымен зерттеуден кейін веб құжаттың мына ерекшеліктері назар аударуға тұрарлықтай болды.
1. Әр твит li тізімде орналасқан. Әр li тегінің js-stream-item class-ы басқа тегтерде қайталанбайды және li ajax арқыды жүктеліп, орналастырылған.

2. Әр тивттегі сілтеме js-display-url class-ы бар тегпен қоршалған.
3. Әр твитке барып, тінтуірмен шертіп ашқанда js-tweet-media-container class-ы бар тег әрқашан бос болды және орналасқан орны да твиттерге жүктеген сурет орналасқан жерде болды. (Басқа да бос тегтер болды, бірақ мынау бірінші тұрғасын осыны таңдадым)
Болды! Осының өзі скрипт жазуға жетіп жатыр. Бірақ instagram-нан экспорт жасағанда, twitter-ге суреттің тікелей мекен жайы емес, instagram парақшасында орналасқан адресі келеді екен. (бізге керегі мынадай distilleryimage4.ak.instagram.com/4e39215ef16411e2a84022000aa8048a_7.jpg тіке адресі, ал твиттерге келетін сілтеме instagram.com/p/b_yUHNuYP8/ былай келеді). Бұл адрестен суреттің тіке сілтемесін алу үшін қосымшаға php қолдандым. Себебі Ajax арқылы instagram-ға тіке сұраныс жасалынбады.
Алгоритм:
1. li.js-stream-item тегіне click оқиғасы орнаған кезде, осы элементтің ішіндегі .js-display-url тегтің мәтінін this_url айнымалысына меншіктеп аламыз және .js-tweet-media-container тегін таңдап media айнымалысына меншіктейміз.
2. Егер this_url айнымалысы instagram.com сайтына сілтесе (яғни айнымалыда instagram.com сөзі кездессе) {
3. Php скриптімізге ajax арқылы this_url айнымалысын жібереміз.
Сұраныс жібермес бұрын media тегіне loader суретін салып қоямыз. Бұл сурет ajax сұранысы сәтті аяқталып, серверден жауап келгенше көрініп тұратын болады.
Серверден келген жауапты аламыз да, media тегіне сурет ретінде орналастырамыз.
Серверде:
Серверде бізге келген this_url айнымалысын аламыз да, осы сілтеме бойынша өтіп, келген жауапты жүктеп аламыз, келген жауапты сұрыптап, тек суреттің тіке сілтемесін ғана қалдырып, қайтадан скриптқа жібереміз.

ВУОЛЯ! )))))))
}
Түсінікті болсын деп қарапайым сөзбен жазып едім )), жарайды кодын көрсетейін.
Клиент скрипті (JQuery кітапханасы арқылы)
jQuery(document).ready(function($)
{ // құжат жүктеліп болғаннан кейін
$('li.js-stream-item').live('click', function(){ //click оқиғасына функция ілеміз
var this_url = $(this).find(".js-display-url").text(); //адресті меншіктейміщ
var media = $(this).find(".js-tweet-media-container"); //сурет орналасатын тегті меншіктейміз
if(this_url.indexOf('instagram.com') >-1 ){ //егер сілтеме инстаграмға сілтесе
$.ajax({ //асинхронды сұраныс жібереміз
url: "http://hosting.users.kz/mysal/twitter_insta.php", // мына мекенжайда біздің php скриптіміз орналасқан
type: "POST",
data: {'url':this_url}, // ардесті жібереміз
beforeSend:function(){ // жауап келгенше
media.html('<img src="http://hosting.users.kz/mysal/loader.gif" style="display:block;margin:0px auto;" alt="Заманауи Веб Технологиялар: Twitter лентасына instagram суреттерін шығаратын Chrome браузеріне скрипт жазамыз" />'); // loader анимация сурет орналастырамыз
},
success:function (e) { // жауап келгесін
media.html('<img src="'+e+'" style="max-width: 430px;" />'); // келген жауапты сурет ретінде орналастырамыз
}
});
}
});
});Сервердегі қарапайым php скрипт
<?
header('Access-Control-Allow-Origin: *'); // басқа сайттар ajax сұраныс арқылы жауап ала алады деп рұқсат береміз
$site = file_get_contents('http://'.$_POST['url']); //келген адрес бойынша өтіп, жіберген жауабын меншіктеп аламыз
$site = mb_substr($site, mb_strpos($site, '<meta property="og:image"')); жіберген жауаптан суреттің тіке сілтемесін іздейміз
$site = mb_substr($site, 0, mb_strpos($site, '/>')+2); //сұрыптаймыз, керек емес тегтерді алып тастаймыз
$site = mb_substr($site, mb_strpos($site, 'http')); //сұрыптаймыз, керек емес тегтерді алып тастаймыз
$site = mb_substr($site, 0, mb_strpos($site, '.jpg')+4); //сұрыптаймыз, керек емес тегтерді алып тастаймыз
echo $site; // сурет сілтемесін жариялаймыз.
?>
Міне, қарапайым ғана скриптіміз осы. Енді тексеріп көрейік. Скриптті мына жерден жүктеп аламыз.
Скриптті қалай қондыру керектігі видеода көрсетілген.
Скрипт дұрыс жасамай жатса, қате тапсаңыз, түсінбесеңіз, шағымдар мен ұсыныстарыңыз болса пікірге жазыңыздар.
6 пікір
ай ішегім-ай, осыны оқып бір од души күліп алдым :)
twitter-ді де instagram-ды да қолданбаймын, бырақ керемет туынды. ырза болдым, малдес.