Барлық сайттарға бірдей жоғарыға жылжытатын батырма, Chrome браузеріне қосымша скрипт жазамыз
Ассалаумағалейкум Айтаберліктер. Бүгін біз Google Chrome браузеріне арнап қосымша скрипт жазып үйренетін боламыз.
Негізі ондай батырма біраз сайттарда бар, бірақ әр сайтта әрқалай орналасқан, бірі төменгі жағында, бірі оң жағында…

Бірақ өзіме ең ыңғайлысы (vk.com немесе habrahabr.ru) сайттың сол жақ қапталыда орналасқан, тінтуірді сайттың сол жағына апарып басып қалғанда бірден жоғарыға көтеріп жіберетін нұсқасы болды.
1. Алдымен жұмыс үстеліне (не өзіңізге ыңғайлы кез келген жерге) жаңа папка ашамыз да оған атау береміз (мен папканың атын scroll_top деп алдым).
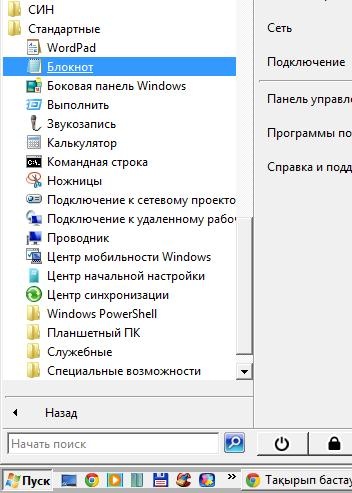
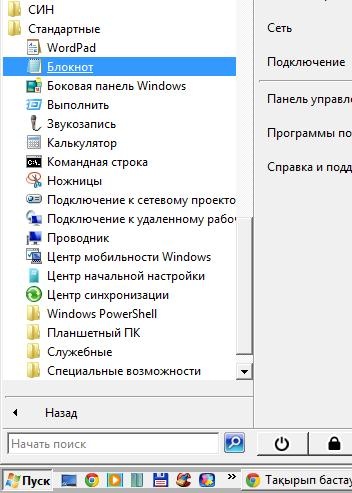
2. Кез-келген мәтіндік редакторды ашамыз. (мен стандартты Блокнот мәтіндік редакторын қолданатын боламын).

3. manifest.json
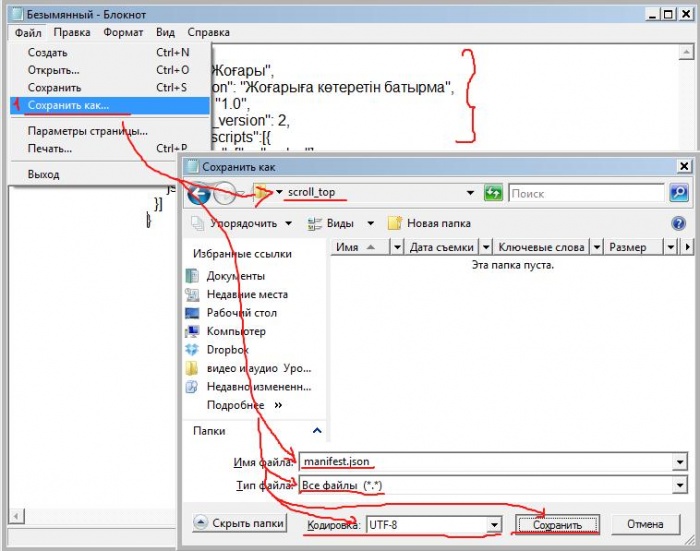
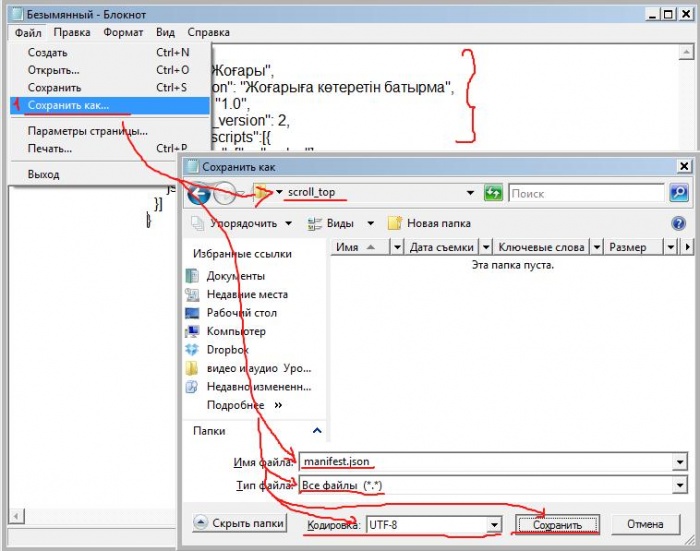
Chrom браузеріне арналған қолымшалардың барлығына сол қосымша жайлы ақрапат жазылған .json форматындағы manifest атты файл қажет. Блокнотқа төмендегі кодтты көшіріп қойып, манағы scroll_top папкасының ішіне manifest.json деген атауымен (.json кеңейтілімін ұмытпаңыз) сақтаймыз.
Бұл қодтты жеке жеке түсіндірейін:
«name» — Қосымшаның атауы жазылады
«description» — Қосымшаның анықтамасы жазылады
«version» — қосымшаның нұсқасы жазылады (біздің қосымша 1.0 нұсқа болсын)
«manifest_version» — Жазылып жатқан manifest файлдың нұсқасы (біз екінші нұсқасымен жазып жатырмыз)
«content_scripts» — бұл как бэ массив ішінде қосымшақа керекті қосымша ақрапаттар жазылады :)
«matches» — қосымша қай жерде (сайтта) орындалуы керек (біздің қосымша барлық сайтта орындалуы керек болғандықтан "<all_urls>" деп жаздық, егер тек қана белгілі бір сайттарда орындалсын десеңіз үтір арқылы сайттың адресін жазып шығасыз)
«css» — қосымшаға керек стильдер (стильге тіке жол көрсетіледі, біздің стильіміз manifest файлымен бір директорияда орналасады деп қарастырып отырмыз, егер бірнеше стиль қолданатын болсаңыз үтір арқылы жазасыз)
«js» — қосымшаға қатысты орындалатыр скрипт файл (бұған да тіке сілтеу қажет, бұл скрипт де бір директорияда орналасады деп қарастырып отырмыз, бұған да үтір арқылы бірнеше скрипт жазссаңыз болады)
Ең негізгісі осылар, мен минимум қылып алдым.

Ары қарата кеттік!
4. Енді қосымшаға керекті script.js жазамыз (javascript)
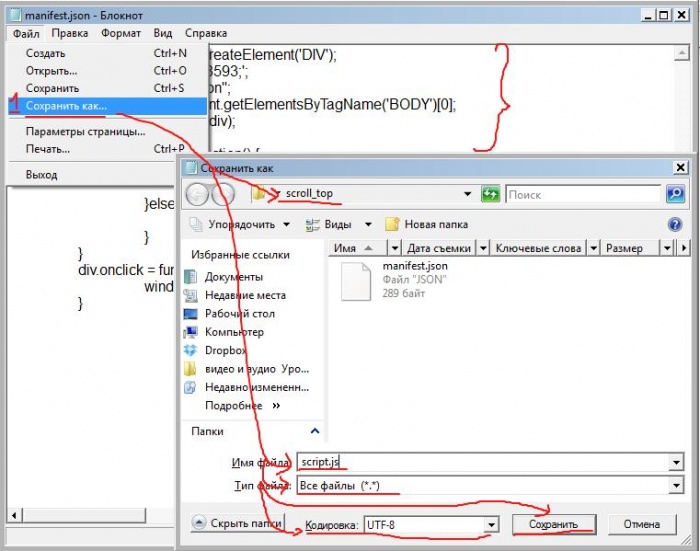
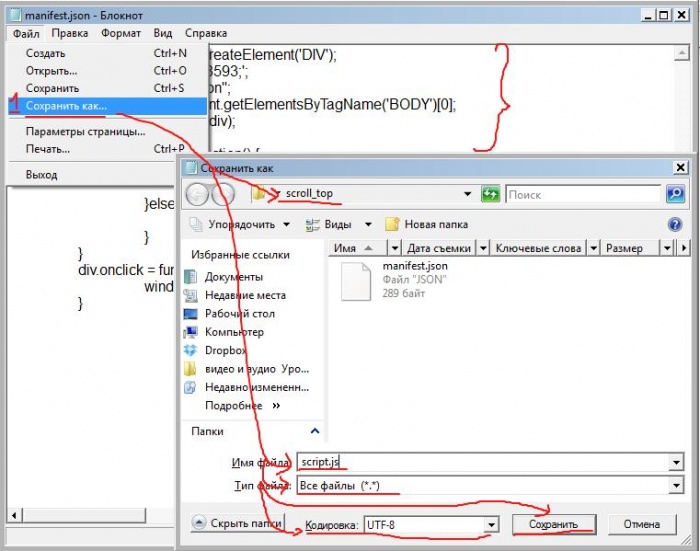
Төмендегі кодтты көшіріп алып, блокнотқа қойып, scroll_top папкасының ішіне script.js деген атаумен сақтаймыз (.js кеңейтілімін ұмытпаңыз).
Кодтты түсіндіре кетейін. (jQueryмен жазып қалған мен үшін жалаңаш javascript-те жазу біраз ыңғайсыздық туғызды басында :)) Ощм былай ғо, бұл скрипт сіз отырған сайттың html кодын алады да, сол кодттың ішіндегі body тегінің ішіне left_up_button деген id-і, ↑ деген мәтіні бар div элементті орналастырады. Кейін осы элементке басқанда жоғарыға жылжытып жіберіп отырады.
Осы кодтты jQueryде бір қатармен былай жазуға болатын еді да :)
Элемент құжатқа орналасты деп көз алдымызға елестетейік :) енді осы элементке қатысты оқиғаларға функция жазамыз
onscroll — оқиғасына, скрол болғанда, яғни бетті жылжытқанда орындалатын оқиға
Енді click оқиғасын жазамыз

Скрипттерімізді жазып болдың, енді стильімізді жазайық, батырмамыз қандай болу керек. Мен аса бір ерекшелікті көздеген жоқпын, сондықтан жәй ғана тересенің сол жақ шетіне аса қатты көзге түспейтіндей етіп жасадым.
5. style.css
Тааак, Блокнотты тағы да ашамыз, төмендегі стильдерді көшіріп, құжатқа орналастырып, жаңағы scroll_top папканың ішіне style.css деген атаумен сақтаймыз (.css кеңейтілімін жазуды ұмытып кетпеңіздер :)
Енді анықтамасымен
Боооолды, бәрі дайын. Енді қосымшаны қондыру қалды.
Егер сіз осы жерге дейін бәрін оқып, орындап отырсаңыз мәләдееес, жарайсың, жалғастыра бер.
Ал егер орындамаған болсаң мына жерден дайын кодтты жүктеп ал да, ары қарата оқи бер.
6. scroll_top папкасын аламыз да, ыңғайлы бір жерге орналастырамыз, мен C:\ директориясына орналастырдым. (Архивті жүктеп алғандарға, папканы архивтен шығарып алып, керек жерге орналастыасыздар)
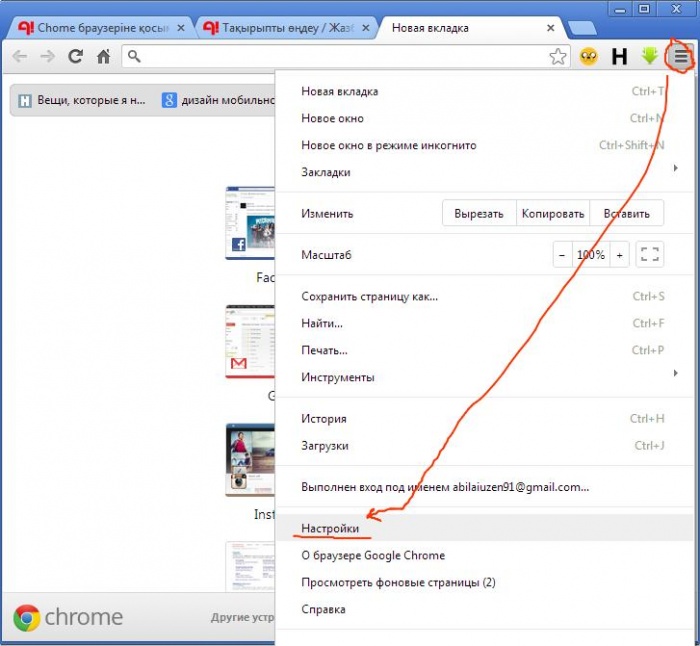
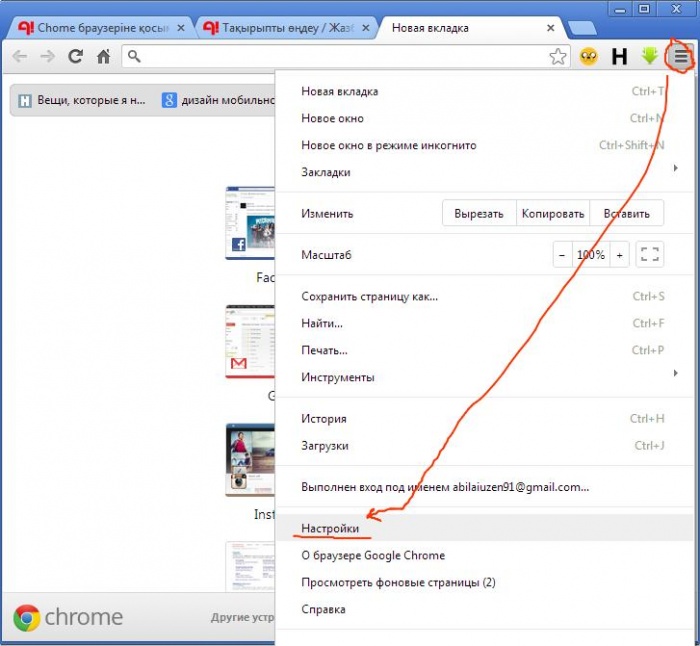
6.1 Chrome браузерін ашамыз да, оң жақ жоғарғы бұрышындағы қосымша мәзірді ашып, ішінен Настроики дегенді таңдаймыз

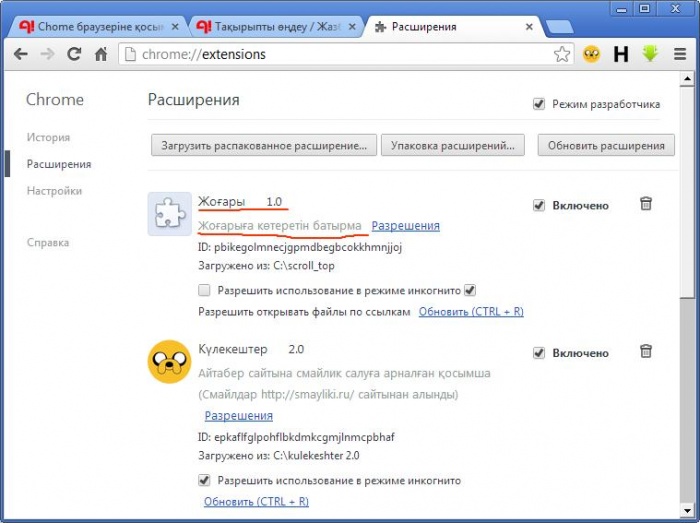
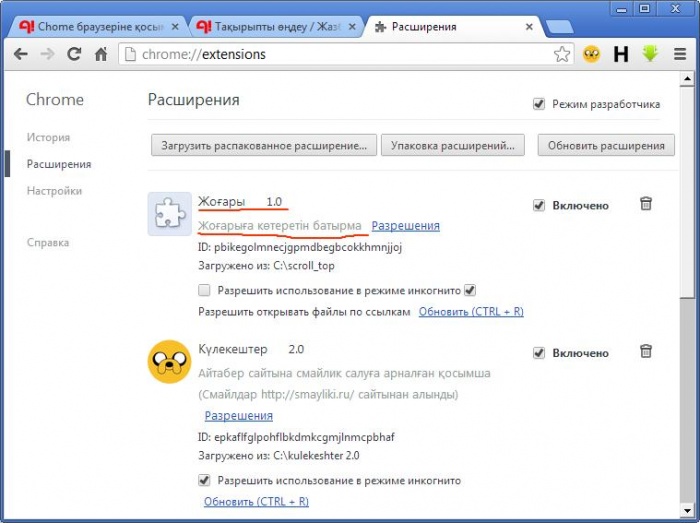
6.2 Ашылған беттен, сол жағынан Расширения дегенді таңдаймыз, Режим разработчика дегенді белгілеп, Загрузить распакованное расширение... дегенді таңдап, өзіміздің папкамызды таңдап, ОК басамыз.
6.3 Болды, міне скриптіміз орналасты

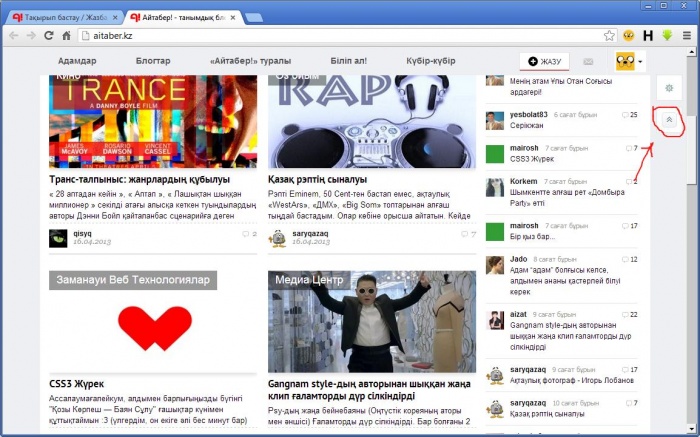
6.4 Енді кез келген сайтқа кіріп, төмен қарай жылжытқанта автоматты түрде сол жақтан көк полоска шығады, соны бассаңыз ең жоғарысына көтеріп жіберетін болады. Міне исходный кодында да шығып тұр.
Боооолды, түсінбей қалғандарға арнайы видеомен.
Скриптты мына жерден жүктеп алуға болады.
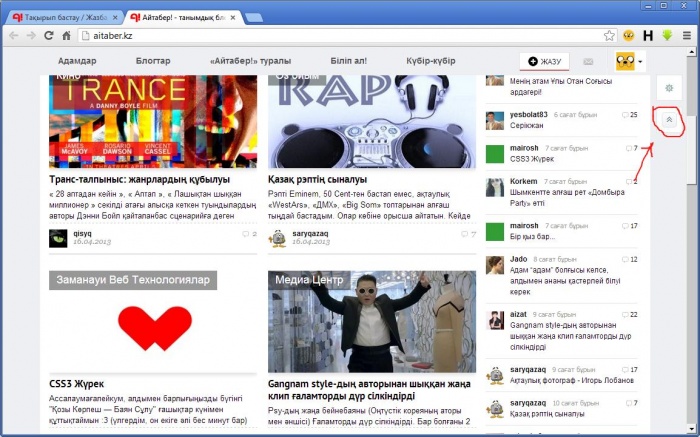
Осыдан бір екі күн бұрын vk.com сайтында отырып, сол сайттың сол жағындағы бірден жоғарыға апаратын батырмасына тез үйреніп қалып едім. Осындай жоғарыға көтерілетін батырма сайттардың барлыңда бірдей осылай сол жағында орналасса ғой, ыңғайлы болар еді деп ойлап қойып едім. Ойланып отырып, неге болмасқа дедім де, бірден өзім үнсіз келісім бойынша қолданатын Chrome браузеріне қосымша жазуға кірісіп кеттім.
Негізі ондай батырма біраз сайттарда бар, бірақ әр сайтта әрқалай орналасқан, бірі төменгі жағында, бірі оң жағында…

Бірақ өзіме ең ыңғайлысы (vk.com немесе habrahabr.ru) сайттың сол жақ қапталыда орналасқан, тінтуірді сайттың сол жағына апарып басып қалғанда бірден жоғарыға көтеріп жіберетін нұсқасы болды.
Енді барлық сайттарға осындай батырманы орналастыратын қосымда жазуды бастайық.
Егер сізге код жазу барысы қажет емес болса, бірден скриптті қалай қондыру бөліміне өтіп, жалғастырып оқи берсеңіз болады.1. Алдымен жұмыс үстеліне (не өзіңізге ыңғайлы кез келген жерге) жаңа папка ашамыз да оған атау береміз (мен папканың атын scroll_top деп алдым).
2. Кез-келген мәтіндік редакторды ашамыз. (мен стандартты Блокнот мәтіндік редакторын қолданатын боламын).

3. manifest.json
Chrom браузеріне арналған қолымшалардың барлығына сол қосымша жайлы ақрапат жазылған .json форматындағы manifest атты файл қажет. Блокнотқа төмендегі кодтты көшіріп қойып, манағы scroll_top папкасының ішіне manifest.json деген атауымен (.json кеңейтілімін ұмытпаңыз) сақтаймыз.
{
"name": "Жоғары",
"description": "Жоғарыға көтеретін батырма",
"version": "1.0",
"manifest_version": 2,
"content_scripts":[{
"matches": ["<all_urls>"],
"css":["style.css"],
"js": ["script.js"]
}]
}Бұл қодтты жеке жеке түсіндірейін:
«name» — Қосымшаның атауы жазылады
«description» — Қосымшаның анықтамасы жазылады
«version» — қосымшаның нұсқасы жазылады (біздің қосымша 1.0 нұсқа болсын)
«manifest_version» — Жазылып жатқан manifest файлдың нұсқасы (біз екінші нұсқасымен жазып жатырмыз)
«content_scripts» — бұл как бэ массив ішінде қосымшақа керекті қосымша ақрапаттар жазылады :)
«matches» — қосымша қай жерде (сайтта) орындалуы керек (біздің қосымша барлық сайтта орындалуы керек болғандықтан "<all_urls>" деп жаздық, егер тек қана белгілі бір сайттарда орындалсын десеңіз үтір арқылы сайттың адресін жазып шығасыз)
«css» — қосымшаға керек стильдер (стильге тіке жол көрсетіледі, біздің стильіміз manifest файлымен бір директорияда орналасады деп қарастырып отырмыз, егер бірнеше стиль қолданатын болсаңыз үтір арқылы жазасыз)
«js» — қосымшаға қатысты орындалатыр скрипт файл (бұған да тіке сілтеу қажет, бұл скрипт де бір директорияда орналасады деп қарастырып отырмыз, бұған да үтір арқылы бірнеше скрипт жазссаңыз болады)
Ең негізгісі осылар, мен минимум қылып алдым.

Ары қарата кеттік!
4. Енді қосымшаға керекті script.js жазамыз (javascript)
Төмендегі кодтты көшіріп алып, блокнотқа қойып, scroll_top папкасының ішіне script.js деген атаумен сақтаймыз (.js кеңейтілімін ұмытпаңыз).
var div = document.createElement('DIV');
div.innerHTML = '↑';
div.id = "left_up_button";
var parent = document.getElementsByTagName('BODY')[0];
parent.appendChild(div);
window.onscroll = function() {
if(window.pageYOffset >= 300){
div.style.display = 'block';
}else{
div.style.display = 'none';
}
}
div.onclick = function() {
window.scrollTo(0,0);
}Кодтты түсіндіре кетейін. (jQueryмен жазып қалған мен үшін жалаңаш javascript-те жазу біраз ыңғайсыздық туғызды басында :)) Ощм былай ғо, бұл скрипт сіз отырған сайттың html кодын алады да, сол кодттың ішіндегі body тегінің ішіне left_up_button деген id-і, ↑ деген мәтіні бар div элементті орналастырады. Кейін осы элементке басқанда жоғарыға жылжытып жіберіп отырады.
var div = document.createElement('DIV'); //мына жерде біз div элемент құрамыз
div.innerHTML = '↑'; // мына жерінде біз сол элементке стрелка символын мәтін ретінде кірістіріп жатырмыз
div.id = "left_up_button"; //мына жерде біз сол элементке left_up_button деген айтаумен id атрибутын орналастырып жатырмыз
var parent = document.getElementsByTagName('BODY')[0]; //мына жерде құжаттар body тегін таңдап алып жатырмыз
parent.appendChild(div); //ал мына жерде таңдалған body элементтің ІШІНЕ, ЕҢ СОҢЫНА манағы құрыдған div элементімізді орналастырып жатырмыз!
Осы кодтты jQueryде бір қатармен былай жазуға болатын еді да :)
$('body').append('<div id="left_up_button">↑</div>');Элемент құжатқа орналасты деп көз алдымызға елестетейік :) енді осы элементке қатысты оқиғаларға функция жазамыз
onscroll — оқиғасына, скрол болғанда, яғни бетті жылжытқанда орындалатын оқиға
window.onscroll = function() { //егер терезе жылжыса
if(window.pageYOffset > 300){ //қараймыз, құжаттың жоғарғы жағынан неше пиксельге жылжыды екен, егер 300пиксельден көп жылжыса
div.style.display = 'block'; //манағы div элементімізді көрінетін қыламыз
}else{ //әйтпесе 300пиксельден аз болса
div.style.display = 'none'; //div элементті жасырамыз
}
}Енді click оқиғасын жазамыз
div.onclick = function() { //біз орналастырған div элементтімізге шертілсе
window.scrollTo(0,0); //құжатты ең жоғарыға жылжытып жібереміз
}
Скрипттерімізді жазып болдың, енді стильімізді жазайық, батырмамыз қандай болу керек. Мен аса бір ерекшелікті көздеген жоқпын, сондықтан жәй ғана тересенің сол жақ шетіне аса қатты көзге түспейтіндей етіп жасадым.
5. style.css
Тааак, Блокнотты тағы да ашамыз, төмендегі стильдерді көшіріп, құжатқа орналастырып, жаңағы scroll_top папканың ішіне style.css деген атаумен сақтаймыз (.css кеңейтілімін жазуды ұмытып кетпеңіздер :)
#left_up_button {
position: fixed;
left: 0px;
top: 0px;
width: 30px;
height: 100%;
font-size: 24px;
font-weight: bold;
color: #45688E;
text-align: center;
padding-top: 15px;
background-color: #b2cae1;
z-index: 9999999999999;
opacity: 0.2;
cursor: pointer;
display: none;
}
#left_up_button:hover {
opacity: 0.6;
color: #0b2e54;
}Енді анықтамасымен
#left_up_button { // Элементімізді id бойынша таңдап аламыз
position: fixed; // фиксированная позиция, яғни қанша жылжытсаң да экранның бір жерде тұрады
left: 0px; // сол жаққа орналастырамыз
top: 0px; // жоғарыға тақап қоямыз
width: 30px; // ұзындығ отыз пиксель
height: 100%; // биіктігі жүз пайыз
font-size: 24px; // ішіндегі стрелкамыздың көлемі, жиырма төрт пиксель
font-weight: bold; // қалың
color: #45688E; // түсі ақшыл көк
text-align: center; // ортаға орналастырамыз
padding-top: 15px; // ішкі жоғарғы шекарасынан он бес пиксель жылжытамыз
background-color: #b2cae1; // блоктың түсі ақшыл көк
z-index: 9999999999999; // барлық элементтің ең жоғарысында орналасуы керек, сондықтан тоғызды барынша көп салдым :)
opacity: 0.2; // бұл прозрачность, яғни бұлдыратып қоямыз элементті көрінен көрінбес қылып
cursor: pointer; // тінтуір сілтемедегідей болсын
display: none; // көрсетпей жасырып тастаймыз элементті (кейін жоғрыдағы джаваскрипт өзі шығарып алады)
}
#left_up_button:hover { // элементімізге ховер болған кезде, яғни тінтуір барған кезде
opacity: 0.6; // анығырақ қыламыз
color: #0b2e54; // түсін өзгертеміз
}Боооолды, бәрі дайын. Енді қосымшаны қондыру қалды.
Егер сіз осы жерге дейін бәрін оқып, орындап отырсаңыз мәләдееес, жарайсың, жалғастыра бер.
Ал егер орындамаған болсаң мына жерден дайын кодтты жүктеп ал да, ары қарата оқи бер.
6. scroll_top папкасын аламыз да, ыңғайлы бір жерге орналастырамыз, мен C:\ директориясына орналастырдым. (Архивті жүктеп алғандарға, папканы архивтен шығарып алып, керек жерге орналастыасыздар)
6.1 Chrome браузерін ашамыз да, оң жақ жоғарғы бұрышындағы қосымша мәзірді ашып, ішінен Настроики дегенді таңдаймыз

6.2 Ашылған беттен, сол жағынан Расширения дегенді таңдаймыз, Режим разработчика дегенді белгілеп, Загрузить распакованное расширение... дегенді таңдап, өзіміздің папкамызды таңдап, ОК басамыз.
6.3 Болды, міне скриптіміз орналасты

6.4 Енді кез келген сайтқа кіріп, төмен қарай жылжытқанта автоматты түрде сол жақтан көк полоска шығады, соны бассаңыз ең жоғарысына көтеріп жіберетін болады. Міне исходный кодында да шығып тұр.
Боооолды, түсінбей қалғандарға арнайы видеомен.
Скриптты мына жерден жүктеп алуға болады.
13 пікір
п\с: Айтабер неге құлай береді (((
Пы/сы: Саған ешкім жетпейді
Бірақ жаңадан бастап жүрген вебмастерлерге түсініксіздеу болуы мүмкін.
Бұл браузерге қойылатын скрипт болса, мен сайтқа қойылатынын қарапайым кодын көрсетіп жіберейін:
Боди тегін ашып, сайттың жоғарғы жағына қойып.
Ал төменгі жағына бодидің ішіне
Сайттың астында -Жоғары- деген жазу пайда болады. Басқанда жоғарыға көтеріледі.
деп алынады негізі стандарт бойынша.