Тез-тез HTML үйренеміз (2-сабақ)
Алдыңғы жазбаны оқып, тег деген не екенін ұғып алсаңдар, ұялмастан мына жазбаға кірісе беріңіздер :))
Сонымен жалпы HTML деген не екенін аз маз түсініп, HTML дегенде көз алдыңызға бірдеңе елестесе бәрі ойдағыдай. Енді компьютерімізде HTML құжат құрып, оны браузерде ашып, алғашқы веб құжатымызды жасап шығаратын боламыз.
HTML тілінде кодттау үшін қосымша ештеңенің қажеті жоқ, стантартты блакнот бағдарламасы мен браузер болса болғаны.
Кішігірім қосымша баптаулар:
1. Кез келген папканы ашамыз
1.1 Егер cіздің операциялық жүйеңіз Windows Vista не Windows 7 болса Alt батырмасын бір рет басамыз.
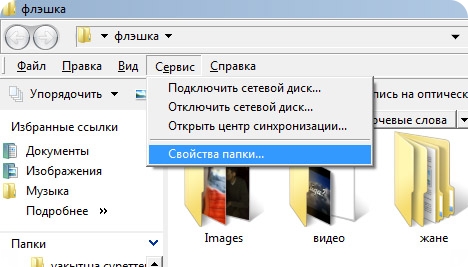
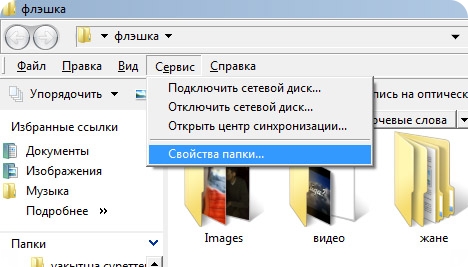
2. Жоғарыдағы менюден Сервис — Свойства папки дегенді таңдаймыз.

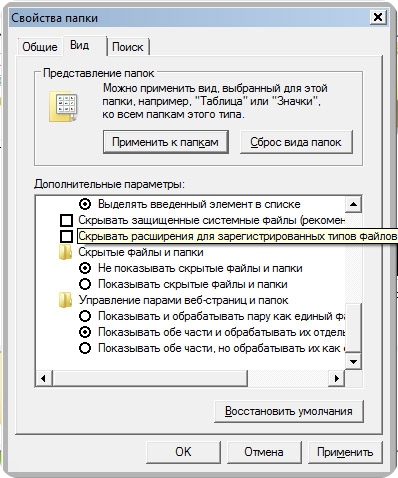
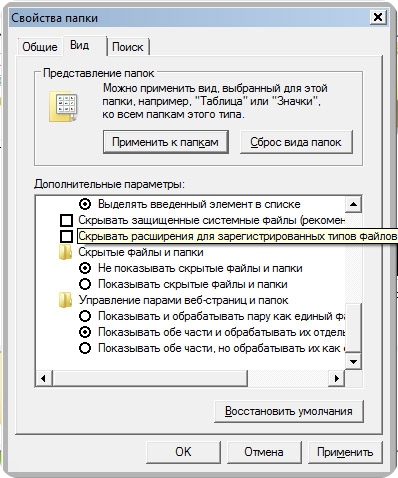
3. Ашылған терезеден Вид бөліміне барып, төменгі жағындағы Скрывать расширения для зарегистрированных типов файлов дегеннен ПТИЧКАНЫ алып тастаймыз. ОК басамыз.

Сосын Жұмыс үстеліңізге не басқа жерге бір папка құрыңыз. Мен папканың атын www деп қойдым, шатасып кетпес үшін сіздер де солай деп қоюыңызға кеңес беремін.
Баптап болдық енді…

Блакнотқа төмендегі кодтты көшіріп, қоямыз.
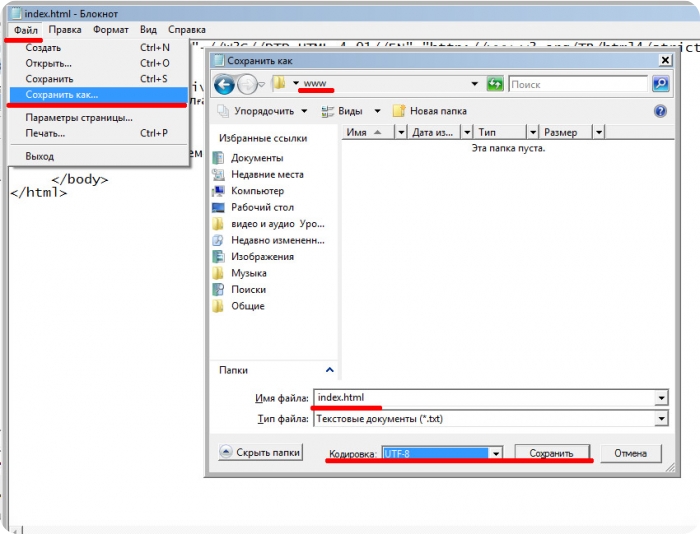
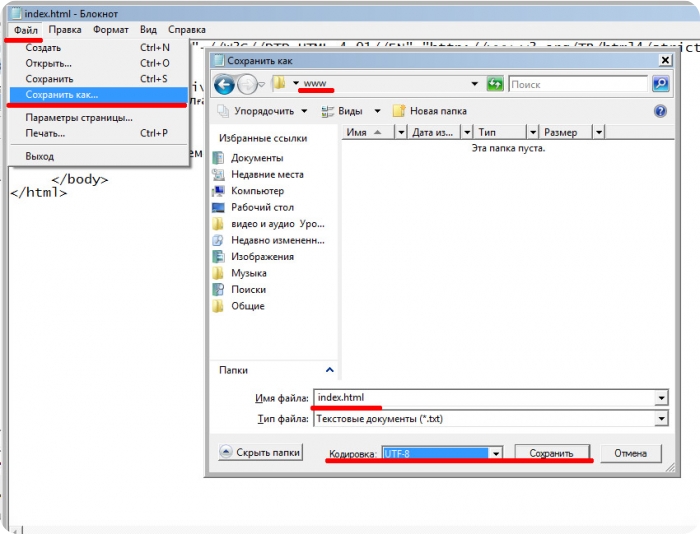
Файл сохратинь как... деп, құжат атын index.html деп (.html деп жазуды ұмытпаңыздар), Кодировка деген жерден UTF-8 дегенді таңдап, құжатты манағы www деген папканың ішіне сақтаймыз.

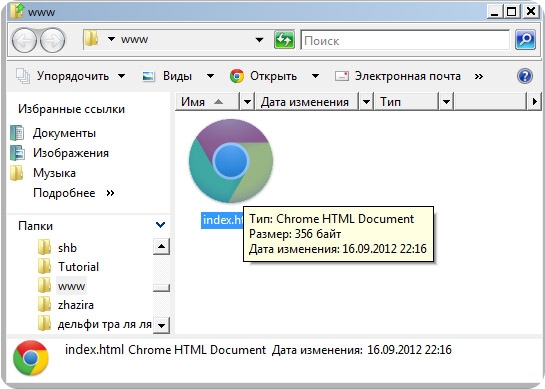
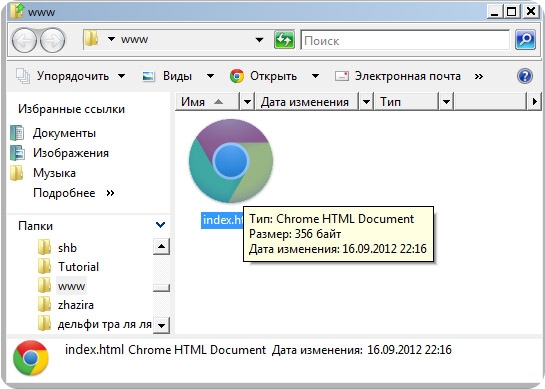
Боооолды, алғашқы HTML құжатымыз дайын. Енді құжаттың үстінен екі рет шертіп, браузерде ашамыз да қараймыз.


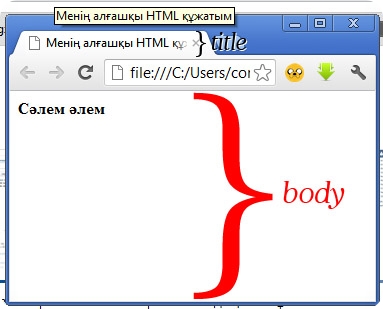
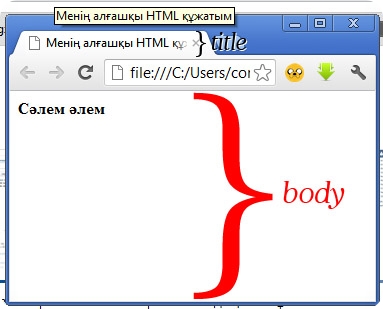
Суреттегідей ашылып тұрса, сіз бәрін дұрыс жасадыңыз.
Үй жұмысы:
1. «Сәлем әлем» және «Менің алғашқы HTML құжатым» деген мәтіннің орнына өз мәтініңізді жазып сақтап, браузерде ашып көріңіздер. (принт скринмен пікірге қалдырыңыздар)
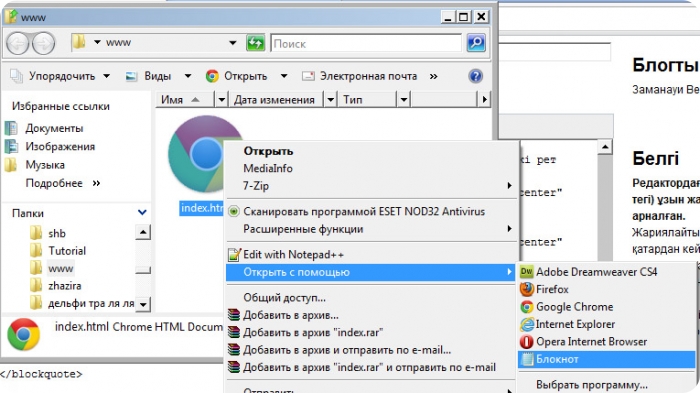
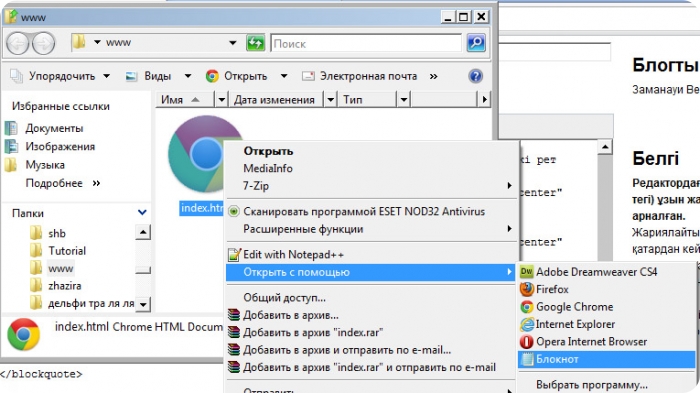
АйтпақЧ сақталған HTML құжатты өңдеу ішін, құжаттың үстіне тінтуірдің оң жаң батырмасын басып, Открыть с помощью — Блокнот дейміз.

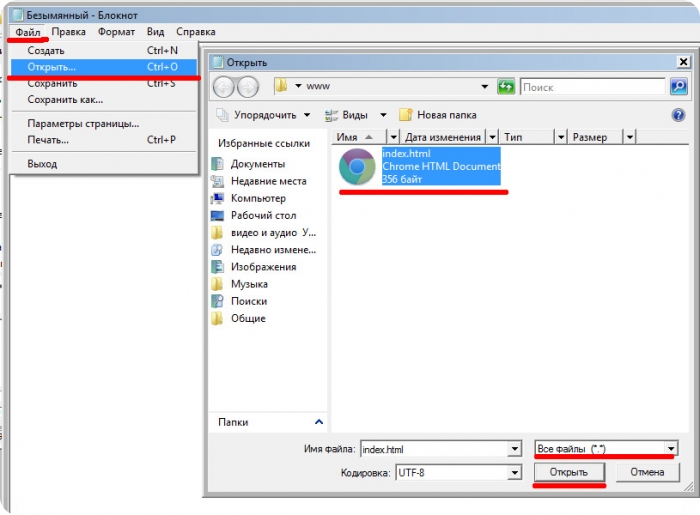
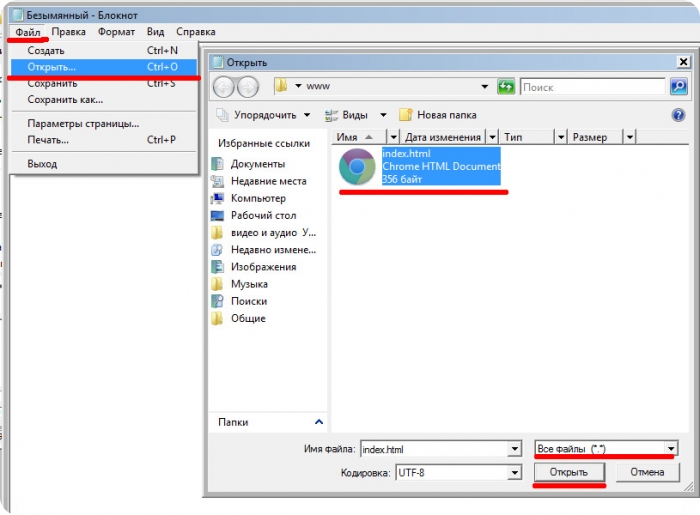
Немесе Блокнотты ашып, Файл — Открыть деп Текстовый документ (*.txt) деген жерден Все файлы (*.*) дегенді таңдап, манағы www деген папканы ашып, құжатымызды таңдап, Открыть дейміз.

Сонымен жалпы HTML деген не екенін аз маз түсініп, HTML дегенде көз алдыңызға бірдеңе елестесе бәрі ойдағыдай. Енді компьютерімізде HTML құжат құрып, оны браузерде ашып, алғашқы веб құжатымызды жасап шығаратын боламыз.
HTML тілінде кодттау үшін қосымша ештеңенің қажеті жоқ, стантартты блакнот бағдарламасы мен браузер болса болғаны.
Кішігірім қосымша баптаулар:
1. Кез келген папканы ашамыз
1.1 Егер cіздің операциялық жүйеңіз Windows Vista не Windows 7 болса Alt батырмасын бір рет басамыз.
2. Жоғарыдағы менюден Сервис — Свойства папки дегенді таңдаймыз.

3. Ашылған терезеден Вид бөліміне барып, төменгі жағындағы Скрывать расширения для зарегистрированных типов файлов дегеннен ПТИЧКАНЫ алып тастаймыз. ОК басамыз.

Сосын Жұмыс үстеліңізге не басқа жерге бір папка құрыңыз. Мен папканың атын www деп қойдым, шатасып кетпес үшін сіздер де солай деп қоюыңызға кеңес беремін.
Баптап болдық енді…
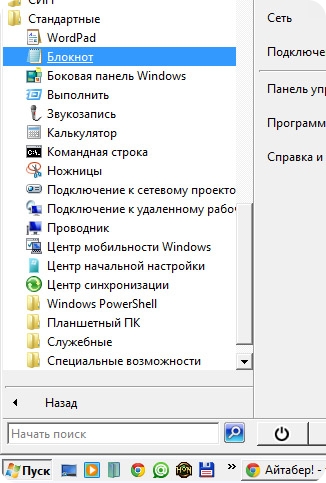
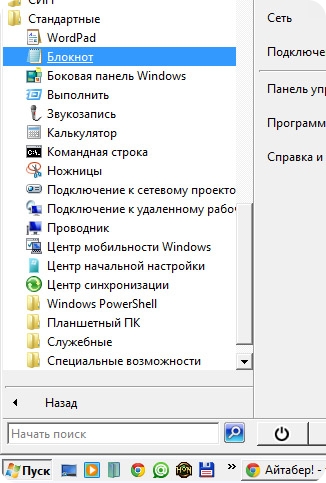
Бірден блакнот бағдарламасын ашамыз, ол үшін Пуск — Все программы — Стандартные — Блокнот деп ашамыз.

Блакнотқа төмендегі кодтты көшіріп, қоямыз.
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>Менің алғашқы HTML құжатым</title>
</head>
<body>
<strong>Сәлем әлем</strong>
</body>
</html>strong — тегі мәтінді қалыңдатуға арналған тег.
Файл сохратинь как... деп, құжат атын index.html деп (.html деп жазуды ұмытпаңыздар), Кодировка деген жерден UTF-8 дегенді таңдап, құжатты манағы www деген папканың ішіне сақтаймыз.

Боооолды, алғашқы HTML құжатымыз дайын. Енді құжаттың үстінен екі рет шертіп, браузерде ашамыз да қараймыз.


Суреттегідей ашылып тұрса, сіз бәрін дұрыс жасадыңыз.
Кодқа назар аударсаңыз көп ешнәрсе өзгермеді, тек title тегінің мәніті мен body тегінің ішіндегі мәлімет өзгерді. Келесі сабақта да осы кодтты жалғастыратын боламыз, яғни head тегіндегі title тегінің мәтіні мен body тегінің ішіндегі мәлімет өзгеріп отырады, қалғаны стандартты сол күйінде қалады.
Үй жұмысы:
1. «Сәлем әлем» және «Менің алғашқы HTML құжатым» деген мәтіннің орнына өз мәтініңізді жазып сақтап, браузерде ашып көріңіздер. (принт скринмен пікірге қалдырыңыздар)
Ескерту title тегінің ішіне тег жазылмайды2. Мәтіндеге кейбір сөздерді қалыңдарып кейбіреуін қалыңдатпай жазып шығыңыздар.
АйтпақЧ сақталған HTML құжатты өңдеу ішін, құжаттың үстіне тінтуірдің оң жаң батырмасын басып, Открыть с помощью — Блокнот дейміз.

Немесе Блокнотты ашып, Файл — Открыть деп Текстовый документ (*.txt) деген жерден Все файлы (*.*) дегенді таңдап, манағы www деген папканы ашып, құжатымызды таңдап, Открыть дейміз.

31 пікір
асығып отырып ұмытып кетіппін негізіҚаталағай, үй тапсырмасын ертең орындайыншы, а? +те қызық боватыр ед.күнделігіме 2 қоймай-ақ қойыңызшыыыыертең ұмытпа!
zhaksy